When you’re just starting out your business, you’re likely figuring things out as you go.
When I first started my business, I didn’t have a process. I was learning as I went along, and I never did things the same way twice.
Each client became a mini experiment in my learning how to run my business.
I would send wireframes to one client, and they wouldn’t really understand them. They wanted to see more visual detail, and couldn’t see how the wireframes were a skeletal overview to demonstrate the structure of the page. They were visual thinkers, and wanted to see visuals come together in a cohesive way in order for them to make decisions on the structure. Hmm. Okay, so, scrap this wireframe thing…?
However, I had other clients that loved seeing wireframes, and it helped them understand how important the content was before beginning the design process. In fact, the wireframing process facilitated much discussion about some major structural decisions for the website that would very much influence the design and development. It became a huge time-saver in many cases.
Huh. Some clients LOVE this wireframing thing, and some just don’t get it.
Some clients absolutely loved seeing a moodboard, and others didn’t really understand how to interpret it. “What am I looking at? Is this what the website will look like?”
Some clients would hand me a document containing all of the content for their website, broken down page by page, and send me a dropbox link with all of their images sized, cropped, and ready to go.
Others wouldn’t be ready with their content pretty much until right before launch. (Not recommended)
Some would need more flexible payment plans, or wanted to negotiate items in the contract.
One client required twice weekly (1-2hr) Skype meetings, with weekly agendas, deliverables and actionable tasks each day.
One client would disappear for a month or two at a time, and then pop up unexpectedly and be ready to get back to work.
Some clients required a lot of training on how to work with their new website, and others intuitively learned on their own.
Sometimes it made sense to start building a development prototype before undertaking the design.
I quickly started to realize that one size just doesn’t fit all in the strategy/design/development process.
Each project, if broken down into a process and workflow, looked wildly different.
I spent a lot of time beating myself up about this after working with the most challenging client of my career last year (a story for another day), and telling myself that I just hadn’t come up with the “right” process or flow. I tried to impose rigid structures in my process and on my clients, hoping that this would help my clients be more ready with their content, more available for feedback, or more specific with their needs. I created project questionnaires, work-back schedules, deliverables and deadlines, all in an attempt to streamline the whole process, making it easier for me and for my clients.
I wanted to find a magical formula that would just work every time.
I wanted to find the magical “process” and contract that would make sense for every project. And maybe they do exist for other designers, developers or strategists. There are plenty of designers out there that list their process and pricing on their websites. But the reality is:
There is no one-size-fits-all solution. My process, workflow, and contracts need to be a starting point, not rigid commandments.
Structure does not come easily to me, and that’s ok.
This was reinforced today in a client meeting with one of my most valuable clients (you know, the kind that are easy and fun to work with, always pay on time, hold your same values…). They thanked me for my flexibility and patience, and said that the entire process that we’re going through has been so beneficial for them. They said my process and structure have given them the framework to help them take their chaos into order. It’s been harder than they expected, and taken longer than the expected, but the process has opened them up to digging deeper, thinking bigger, and taking major leaps in their business. They said they wanted the world to know about me. (Um, Awesome guys, I’ll be hitting you up for a testimonial…)
While this particular project has not been following a rigid structure, timeline, or process, it has been one of the most enjoyable processes, both for myself, and for the client. I’m very much a go-with-the-flow kinda gal, and so is this client. The project has been moving along swimmingly, and instead of fighting the chaos and my own imperfect process, I’ve worked with it. I actually quite enjoy the process of allowing a project to unfold over time. With each conversation and each deliverable, new thoughts and strategies emerge and contribute to the direction of the project, making it even better week by week. I suddenly breathed a sigh of relief. I’ve always seen my process as one of my weaknesses, but today I realized that it works so perfectly for my ideal clients.
The key is finding the clients that align with you in your approach and your values.
Inevitably, all of my best projects were the ones that ebbed and flowed, and allowed for a change in direction, a new strategy, a new service, an additional module, etc. I follow a process that intuitively feels right for me, and for the client that I am working with. My approach, my process and my workflow won’t work for everyone that gets in touch with me, and that’s precisely why I’m extra careful about who I work with.
Screw agendas, meeting minutes, work-back schedules, and inflexible deadlines.
If what I can do for my clients makes them light up with love and gratitude, then I know I’m doing something right, even if it’s not following a perfect formula.
Now, that being said, establishing a solid process is super important, and I really do wish I had put some better structures in place when I first started my business.
But I realize now that there is no perfect process, and so every day I take steps to keep improving it, altering it, changing it, and seeing what works (and doesn’t).
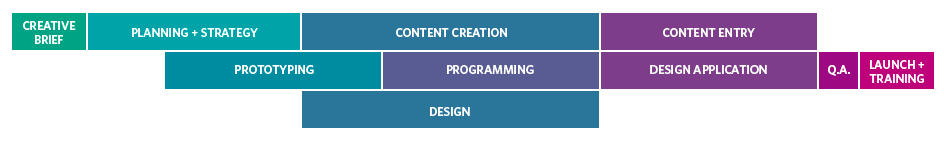
After reading The Strategic Web Designer, I decided to map out what my own process looked like. This has actually taken a LONG time to put into a visual. Initially I was thinking that this process should be linear, with the next phase only starting when the last is “approved” and finished. But that never happens. Like, ever. So, rather than fight against gravity, I have adapted to work with my clients better, and being more flexible about what the different phases of a project look like. So voila, here is a rough version of my process as I currently understand it. This is the process for a typical strategy, design, development project (that does not include branding, since not every project needs branding, and that typically happens first).

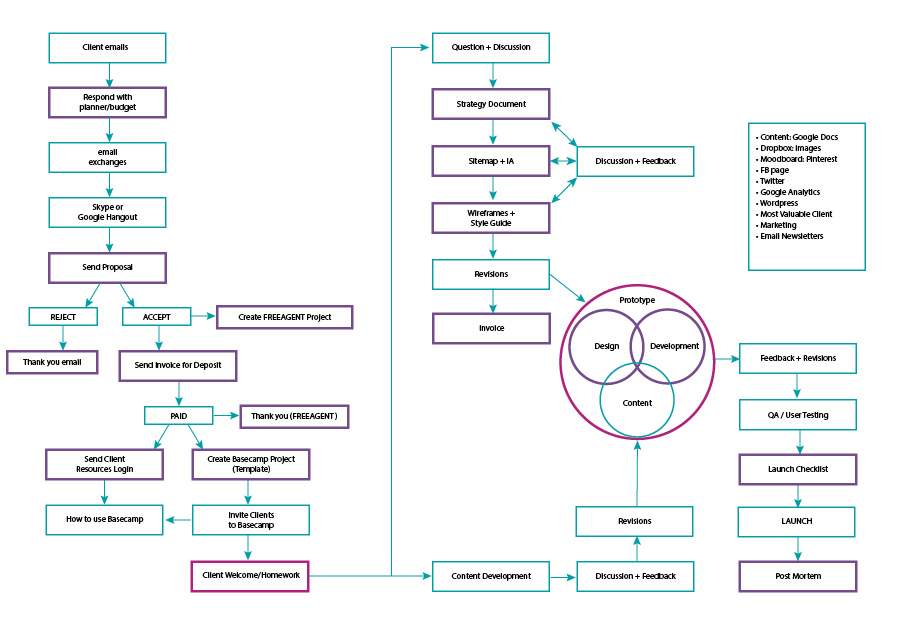
And then I stumbled upon Michelle’s systems resources and Natasha’s Systematic Success (both of which I HIGHLY recommend btw), and realized that this was just scratching the surface. So I took it a step further, and realized that this was only including my creative process, but not my actual client/project process. So I listed out every single action that I take from the first time a client emails me, to the final launch. Then I assigned an approximate time to each task, and colour-coded the various steps in terms of whether or not they were based on repeatable templates or tasks. This way I could start to see what documents and steps I take with every single client (and which depending on specific circumstances or technology), and start to better streamline my documentation and processes. Some of these items/tasks include: my online project questionnaire, instructions for setting up specific documentation or tasks (for example, helping a client set up a secret Pinterest board, or instructions for using Basecamp, Google Docs, etc), my strategy and branding document template, coding and/or WordPress theme frameworks, invoice templates, etc.
Once I started to map out every possible outcome/decision/process, I realized that my decisions weren’t random at all (for example, why I might use wireframes with one client, but not another), but they were based on things I hadn’t articulated in my process.
This document will be something that I will continue to review and adjust with each project as I attempt to get even more efficient with my process.

This whole process was so helpful for me. I also watched a great online conference session with Daniel Mall (who also has a fantastic podcast on value based pricing that you must watch) which confirmed for me that the responsive web design process is very much non-linear. Turns out, everyone is figuring it out as they go! The design process and development process are NOT SEPARATE for me. Since I am doing both the design and development on a single project (90% of the time), I know exactly what needs to be done, and most of the time, it doesn’t make sense to build out a complete photoshop mockup when most of that design styling will be done with CSS in the browser.
Have you ever mapped out your process? If you were to map it out, what would it look like?
Do you notice any opportunities for streamlining your process?
After stumbling upon Jenny Shih’s Free System Flight Kit (go nab it, seriously), an opportunity I noticed for me personally was in educating my clients before the project kicks off. I wanted to start getting all of my clients on the same page so that I wasn’t training them or introducing them to concepts throughout the process, and overwhelming them with information/resources, etc.
So recently I created a new client resources area on my website that is essentially a training ground for my clients. I’m basically creating my own curriculum that educates my clients on everything from branding, marketing and content strategy to technical know-how like how to work with Google (hangouts, docs, forms, analytics, etc), Mailchimp, WordPress etc. This area serves a few very mutually beneficial purposes:
- It saves me time. I don’t have to answer the same questions over and over, and I have one place I can point my clients to that will likely answer their questions. It also helps get them prepared for the project with tasks to complete before our work begins.
- It grooms my clients. They learn the things that are most important for our work together —and beyond. It gets them up to speed with some of the terms and tools that I will use throughout our work together. It prepares them for the project.
- It makes my clients very very happy. They basically get access to my brain, and a ton of useful resources in one place.
Again, this is just another experiment in my process. I am still building it, curating it, and testing it. Hopefully it will grow and become something much greater than it is now… but for now, one step at a time! What I really like about this client resource area is that it actually provides me with some structure. It holds me accountable, and gives me a place to immediately document any time I do a task that I know I’ll need to repeat or teach another client.
I am thinking about releasing both a free and paid version of this membership and would love some beta testers. Might you be interested? Sign up and I will keep you posted when it’s ready!
[mc4wp_form]What about you? What’s one thing you could do in your business to better streamline your process? Have you found the super-fantastic-ultimate process that works for you without fail? I’d love to hear about it – whether you are a designer or not!



Marie – I have to say that, as your client, Lorie and I are deeply grateful to you for your willingness to allow a process that is organic, flexible, and yet contained by adequate structure as we develop our site under your skillful guidance. Sincerely, the human component that you have brought to our project is turning what could be a daunting undertaking into an engaging and creative collaboration. Thank you, and thank you for articulating so well in this blog post your own internal process and insights.
This is something I’ve struggled with in my business, too–the idea that every client should jump through the same hoops, benefit from the same stops along our journey together. And, like you, in the last year, I’ve found that to not be true and that it’s not just a shortcoming on my part (i.e., it’s not just b/c I didn’t explain wireframes well enough). I love your examples of your process and thank you for sharing them 🙂