
You know the challenge:
Your web design projects consistently get held up because the client just hasn’t delivered the content yet.
I’ve seen this situation delay projects for as much as 6 months or more.
How the heck can you do your job as the designer when you don’t have the copy yet?
I’ve seen some small businesses try to tackle this by indicating in their proposals that they won’t even think about beginning the project until they’ve received all final approved copy.
But that’s really just a band-aid solution.
It doesn’t solve the real human problem at play here, which is that most people don’t know how to write great copy.
If you’re a solo design business owner, you likely wear many hats (project manager, accountant, designer, etc), and while you might not be a copywriter, there’s a lot you can do to help manage the process of working with great copy in your projects.
In fact, I’d go so far as to say that the willingness to engage in helping provide a solution to this problem is a key part of what can separate you from a sea of other designers. It’s the difference between a designer and a strategist.
If you haven’t yet read Kristina Halvorson’s Content Strategy for the Web, go do that now (it’s a web designer must-read). She makes a pretty strong case about why content is everyone’s job.
“Most web project schedules postpone content development until the eleventh hour. As a result, content quality is often seriously compromised. When we practice content strategy, we ensure that our web content is treated as a valuable business asset, not an afterthought.”
While I have a few preferred approaches for dealing with this, I surveyed a few designers to find out how they deal with this issue, and have outlined a few ways to keep your projects moving:
Design Content Modules
Think of your design elements as repeatable modules or content types that can be re-used on other pages, it makes things a lot easier even if you have too much content, or not enough.
Dara Skolnick says one of her favourite way of designing (as a web developer) is to design in modules (i.e. small building blocks) rather than in pages.
“It also makes things easy for developers. If you don’t have content yet you can think of content ‘types’ that might be useful for them – like a block of plain text, text with images, a Q&A section, a team member section, a photo gallery, etc.
If you think about these pieces as flexible modules rather than the design being married to a specific piece of content on a specific page, the design will be more flexible and can accommodate different content later on if they haven’t given you everything to start (or if they add more in the future).”
Janessa Slangen uses a similar methodology: “Content is subject to change over time, as its fluid and not static, so having a design that can be fluid with changing content is going to best serve your client and the progression of their site. That way you’re not locking them into a specific layout that is so unique that it only works in that one situation.”
“I like to think of it as a house. The overall house structure stays the same, but all the furniture can be arranged differently in the rooms without it affecting the structure of the house. The overall site structure remains in tact (header, navigation, footer) but the different modules can be interchanged and mixed and matched for different content types within the pages.”
Page tables
I learned about page tables in Content Strategy for the Web, and while I don’t use them on every project, they have come in handy many times, for everything from SEO, to content production, to simply gaining product clarity.
 Page tables are a sort of bridge between sitemaps and page templates.
Page tables are a sort of bridge between sitemaps and page templates.
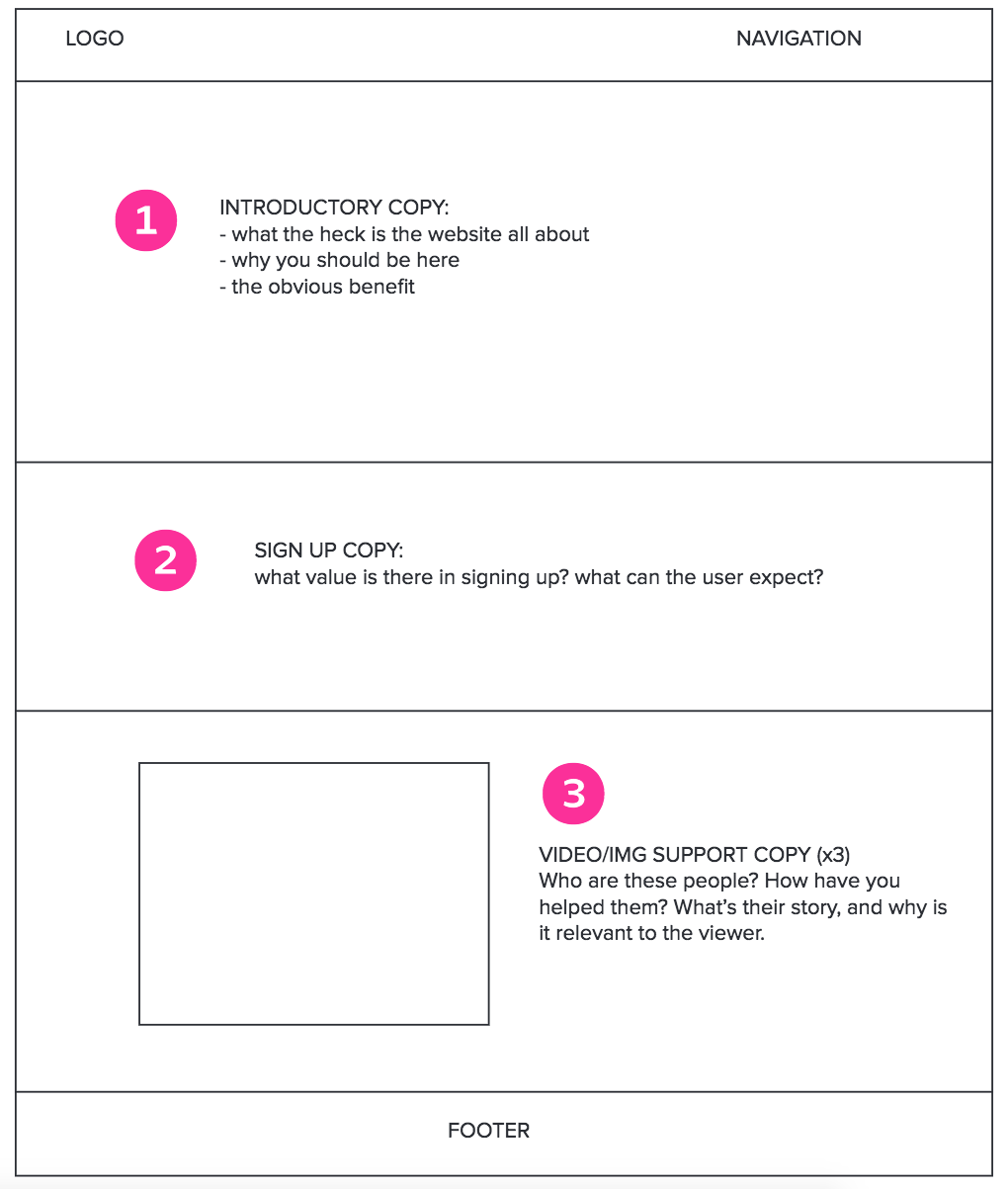
I don’t use them exactly as outlined in the book, but essentially I’ll take a simple wireframe, and I’ll add copy that describes the type of content I’m looking for from the client. I don’t want flowery introduction copy, I want copy that lets the user know why they are there in the first place, and demonstrates an obvious benefit.
Instead of sending my client off on their own (without any guidelines) to produce content, or off to work with with a copywriter, I make sure that they have at least some semblance of what type of copy we’re going to need, and how much. They can then provide these to their copywriter, or they can write their own copy to fill these gaps.
Content Inventory
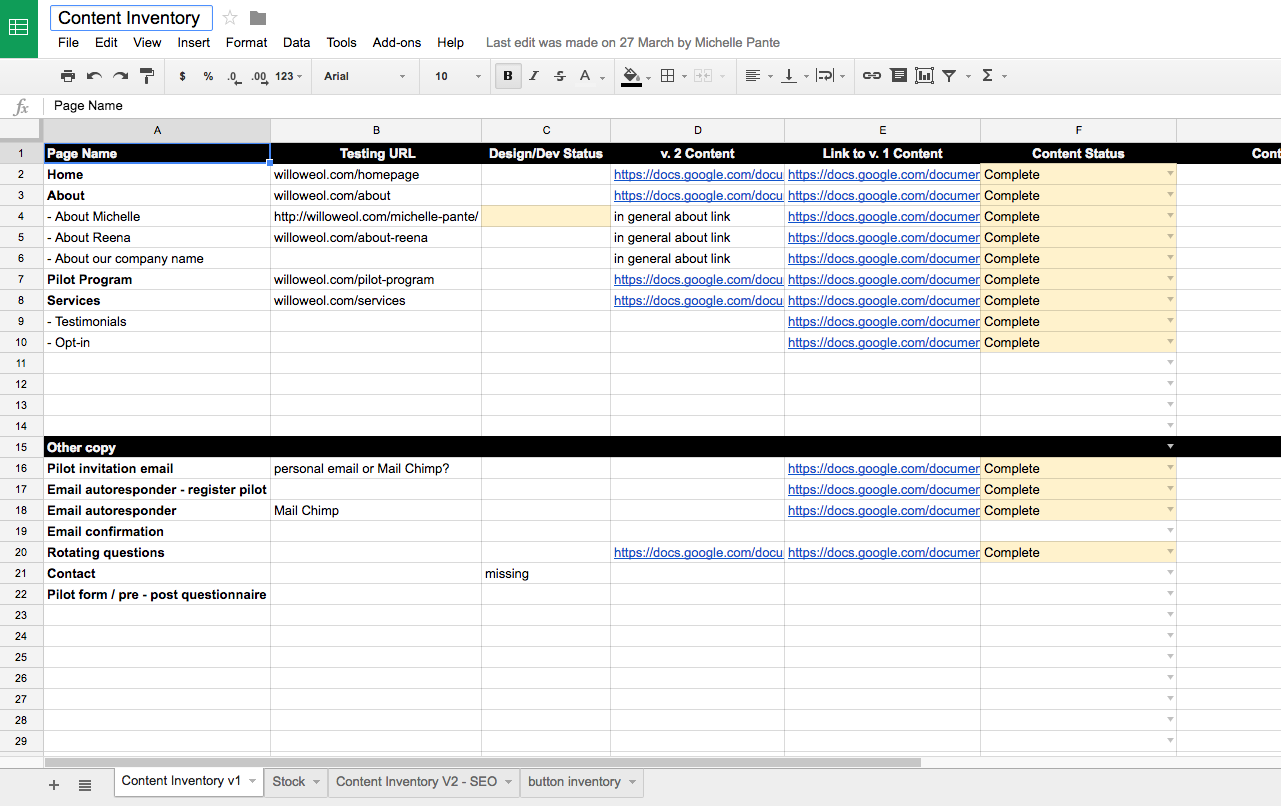
A tool I use on every project is a Content Inventory (make a copy of this google spreadsheet for yourself). The content inventory is a great way to see how much content is really required to wrangle. Often clients forget about smaller copy pieces like thank you and confirmation copy; the content inventory is where you can keep track of everything.
This also allows my clients to link to their content as it becomes ready, and mark the status of the copy as complete, incomplete, or needing edits, etc.
I use different sheets in the same document to track things like Stock Photography purchases, SEO considerations, and even things like button copy/links.

Fake Copy
Lots of designers will use fake copy or lorem impsum in their wireframes or prototypes to help them get a sense of the amount of copy required per page, and to design for function. I tend to take this a step further, and I’ll write top-level headings, taglines, or paragraphs that sent the tone of the content for each page.
Fake copy like lorem ipsum doesn’t give much in the way of context; real, relevant copy can help your client envision how their brand and website will come together with the right words.
I have copywriting experience, and I’m familiar with best practices for conversion optimization, so quite often my input will influence the clients’ final copy choices. This gives the client a starting point for looking at how they break down the copy, and it inspires them to keep things simple, focusing on compelling copy over pages and pages of copy that feels like filler and doesn’t connect.
Becoming a better copywriter (yes, even if you’re a designer) makes you a hugely valuable asset.
Collaborate with content strategists and copywriters
Knowing that your clients are likely to get tripped up by the process of producing content, it’s ideal to have a number of copywriters and content producers whom you can recommend to your clients or form collaborations.
You could even take this one step further and collaborate with a content writer on a small guide to writing great web copy that you could deliver to clients as part of their homework to read before your project begins.
Jennifer Braunton collaborates with a writer from the get-go, right from the initial brainstorm. This helps gives her writer a sense of the design, and she can adjust the copy to the overall design aesthetics. Other times, she’ll get inspired by the writers content, and adjust her design accordingly. By working closely together they are able to achieve both great design and content.
“I often will design with fake copy so I can guide the client in what they need to give me as they usually need help and keeps the ball rolling!”
What I want to emphasize here, is that the challenge of getting copy from your clients is a human-centered problem, which means, it requires a design thinking approach.
Essentially, your clients just need a little help!
Why not do what you can to help smooth out the process?
If you’re a solo design business owner, you’re likely also the project manager.
So, what could you do to better manage the process?
I use a combination of the above, depending on where my client is in their content creation phase.
Are you already working with some of these approaches?
Have you found other ways to deal with this scenario?
If so, I’d love to hear them!
Need more help with your design process?
At Digital Strategy School we help solo business owners become more valuable assets to their clients (and increase their own bottom line).



I think you hit all the points Marie. You’ve given me something to think about in terms of communication with the client… I think following up is also important. I often start off great and get them going but don’t follow up till it’s critical.
Oh, Marie, this is so great. It’s been a problem I’ve been dealing with from the beginning and I’ve tried recommending copywriters (works when they eventually hire ’em, extends project by 1-2 months), providing a mini-accountability + guideline service (but if the client gets stuck/procrastinates, we’re STUCK for months), and have actually considered coming up with a small guide to writing great web copy (either alone or together with a copywriter) but haven’t moved fwd with that idea.
What’s sounding best to me right now is (A) moving fwd with the guide, plus (B) providing input and ideas for the copy, as I have a background in writing as well. This will entail a few extra hours of work, I’m guessing, so I’d need to work that in. I suppose I could evolve my mini-accountability + guideline service into what you elaborate on above (and include the guide)!
Thanks so much for these ideas. I’ll schedule some time to brainstorm + start outlining content for the guide myself, and then see whether I wanna invite a copywriter to help. Brilliant!
I love this! Marie you hit on so many important points, and I love the fact that you stated being a copywriter & web designer is a hugely valuable asset. I agree that giving your clients some kind of guideline for web copy is a must if you are going to stand out in the sea of web designers. Content is the one thing that delays web projects, and if we can identify that from the beginning and work through that with the client then it’s a win win across the board.